What's next for the handheld game console
What's new, what I'm working on, and what comes next.
I use code to create human-friendly interfaces, and tools to build nerdy things. I document my coding journey in tweets and blog posts, and my building process in cinematic videos.
Whether it's a new Web standard about to be introduced in a specific browser version, or I've had a spontaneous idea while on the tram, I always strive to create a quick demo for myself. This helps me gain a better understanding of the available possibilities.

21 stacked, bordered elements separated by equal distances create the perception of volume.

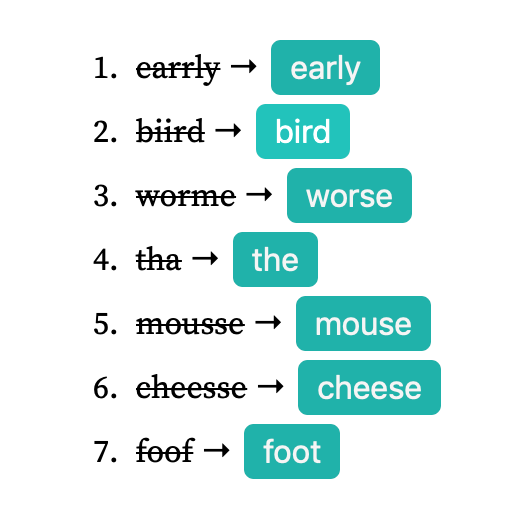
After counting words from 20 popular books, it suggests the nearest word for spelling mistakes.

A pixel art editor that only uses a canvas for processing i/o. The user interacts with an image.

WebMIDI and WebAudio allow playing a MIDI controller on a synthesizer or sampler.

It reads RSS feeds using a serverless function and normalizes the output for display in a list.

Each voxel is one HTML element with three faces. Voxels are stacked in layers along the z-axis.

The element and pseudo-elements serve as the 3 faces. When it rotates, it changes the origin.

A fully functional CSS Casio calculator built with Create React App and reducers.

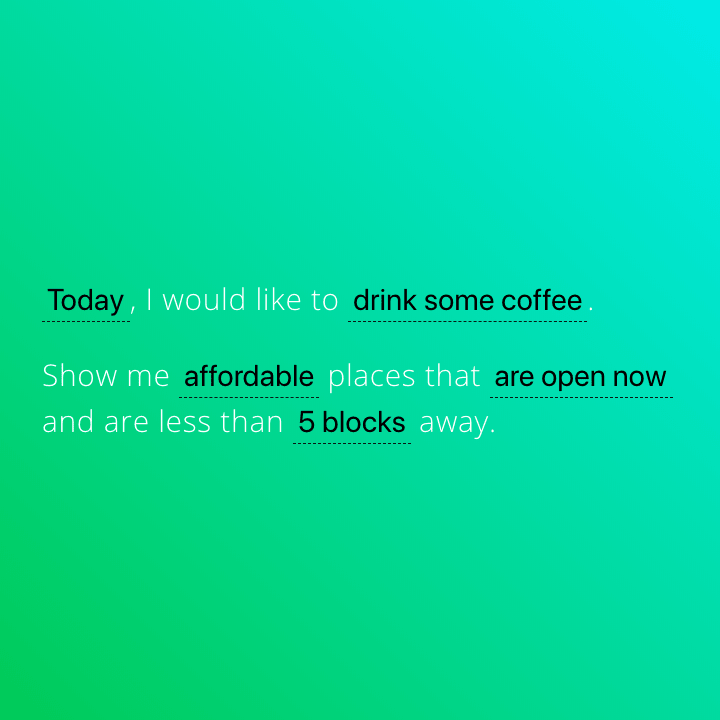
A conceptual experiment aimed at minimizing users' learning curves for filtering lists.

An emoji flattened using the text-shadow technique, over-rotating in multiple axes.

Handling an SVG path from one single variable to display a wheel indicator.

Modifying the new CSS property transform-origin to distribute letters around a circle.

Experimenting with artificial gravity on canvas to recreate some of the physics of MoonLander.

An interactive infographic about the landing of Curiosity. It weights 13kB total.

My first experiment using canvas. It plays with forces like acceleration, inertia, momentum, etc.

A DOM-based matrix of tiles. Clicking on them calculates the shortest path for movement.

A recreation of the Windows game using HTML elements controlled via JavaScript.

My first fully functional experiment moving DOM elements, albeit resource-intensive.
These contraptions are a fusion of open-source hardware and software. I film my construction process to inspire others. When it comes to publishing videos, I don't follow a schedule. I believe the schedule pressure compromises quality, and I prefer to create things I genuinely enjoy.

The best electronics for emulation housed within a 3D-printed case designed using the Xbox Elite controller as a reference.

I assembled an old Raspberry Pi, monitor, and speakers with MDF boards, Sanwa-like joysticks, and HAPP push buttons.

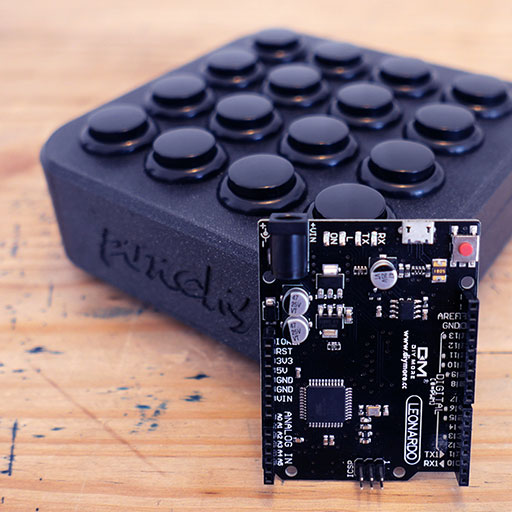
I designed this as a product for beginners. It lacks knobs, sliders, or faders and runs with minimal code.

A fully-printed, 4WD, high-performance, 1:8 scale RC car. Even the gears are entirely printed in PLA, and they function smoothly.

I found a vintage clock on the street and upcycled it into a word clock using an individually addressable LED strip and Arduino.

3D printed parts are rough, and I found the perfect project to learn as much as possible about post-processing them.

This simple box can create cyanotypes, a photographic process that produces blueprints using artificial sunlight.

I dismantled all the diffusion layers of a computer monitor and added a high-CRI daylight LED strip.
This medium challenges me to work within a set of strict constraints, such as using a significantly reduced amount of space and colors. So, I delve into Pixel Art not only to evoke nostalgia but also for the art of abstraction.

Another unusual sight that never fails to grab my attention. I typically work with fewer colors and a smaller canvas size, but I wanted to include every detail.

I'm fortunate to see this one-hundred-something-year-old water tower frequently while commuting via Ostkreuz.

The first time I saw this building it in person, I wasn't even looking for it. It presents a striking view right in the heart of the city.

Having never lived in a city with trams, riding one remains a pleasant novelty for me.

In 2019, Bell unveiled Nexus at CES, an air taxi concept. Here's my isometric representation of the hybrid-electric flying car.

Another week, another challenge on #spriteweekly. I practiced handling lighting and shadows on an Italian Vespa-like helmet in 32x32.

I grappled with a 16x16 grid due to limited space and color options. But, this challenge let me enjoy working within constraints for #spriteweekly.

A beautiful German twin-lens reflex camera. I chose to create a frontal drawing instead of my usual isometric style to keep it simple.

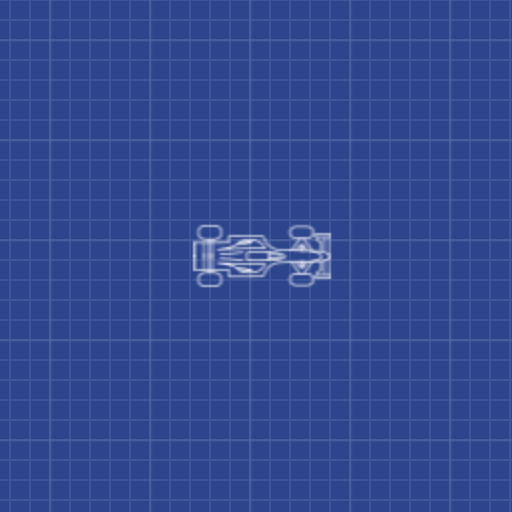
Fully-automated, electric, customizable, multi-purpose vehicle. The most challenging part was drawing the logos in its isometric form.

I selected the K6 (kiosk number six) from 1936 for the second challenge of #spriteweekly #red.

My first pixel art drawing in over a decade. It feels good to give it another try.
My list of notes and drafts is scattered. I write whatever crosses my mind, and sometimes I dedicate time to refine these ideas and thoughts into something substantial.
What's new, what I'm working on, and what comes next.
All the information that I gathered building this handheld game console compiled in one place so anyone can build it.
I glued, smoothed, and painted this 3D printed Tesla Roadster 1/8 scale model.
My highlights from the 2020 analysis on what makes software engineers happy.
The trick to make interactions feel lightning fast.
Introduction to the basic concepts of Microdata: the structured data on the Internet.
Frameworks are tools for developers, not for users. Good UX is the end, the frameworks we use are the means to that end.
Introduction to the basic concepts of Web Accessibility (a11y).
I'm a beginner in all things Arduino and I've been working on an easy, fast, and cheap project to learn more about it.
SVG favicons are supported by browsers. SVG can render text and emojis are text as they are part of the unicode standard.
I mixed old hardware with new materials to make a full-sized retro cabinet that fits in a small apartment.
Step-by-step tutorial on how to setup your Raspberry Pi to make the most of it as retro games console.
Definición totalmente básica sobre las dependencias de Node JS.
Las consultas sobre microdata que recibo más a menudo.
Diferencias entre Virtual DOM de Facebook e Incremental DOM de Google.
Qué tamaños de imágenes tener en cuenta para distintas resoluciones y cómo implementarlas.
Características de este patrón de diseño, más alla de su aspecto visual.
Introducción y punto de partida para saber más sobre este patrón de diseño.
Cómo mejorar la experiencia de espera de los usuarios de una interfaz.
Cómo podemos aprovechar los beneficios que nos dan las SPA.
De qué se trata el nuevo protocolo de intercambio de datos.
Cambios que proponen las SPA y cómo podemos aprovechar los beneficios.
Notas acerca del video de Facebook donde introducen el concepto de Flux.
Introducción a los tipos de layouts más conocidos.
Análisis sobre dos casos similares de roles.
Cómo mejorar el posicionamiento de un background, usando el feature de offset.